如何使用自定义表单?
方法/步骤
- 1
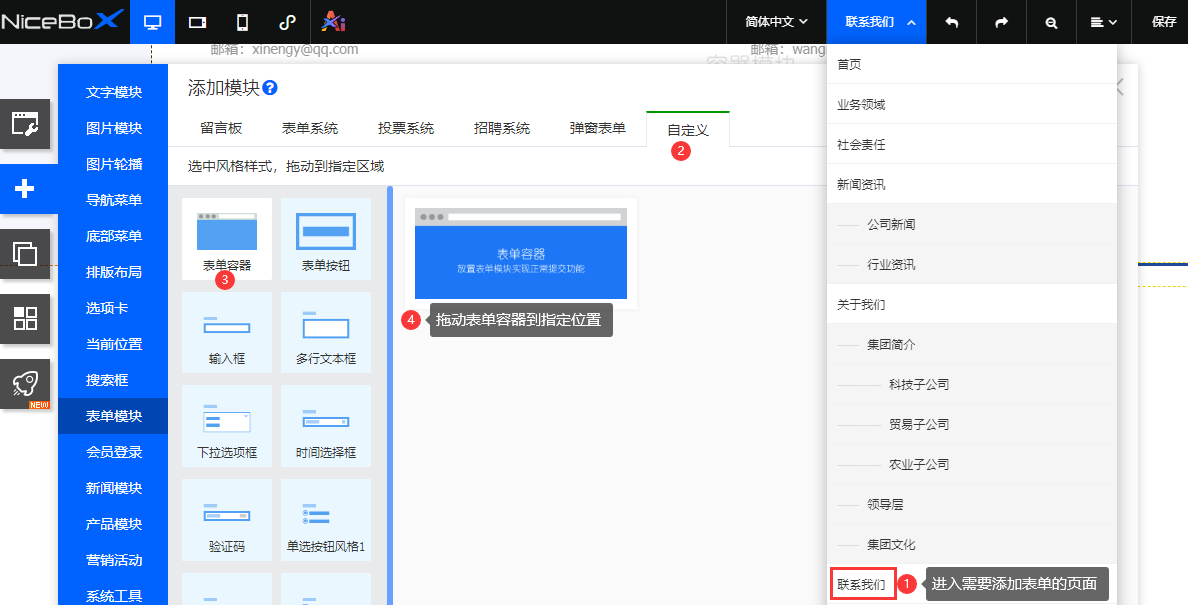
进入需要添加表单的页面,打开左侧工具栏【+】,选择表单模块--自定义--选中表单容器拖动到指定位置,并调整好大小,如下图:

- 2
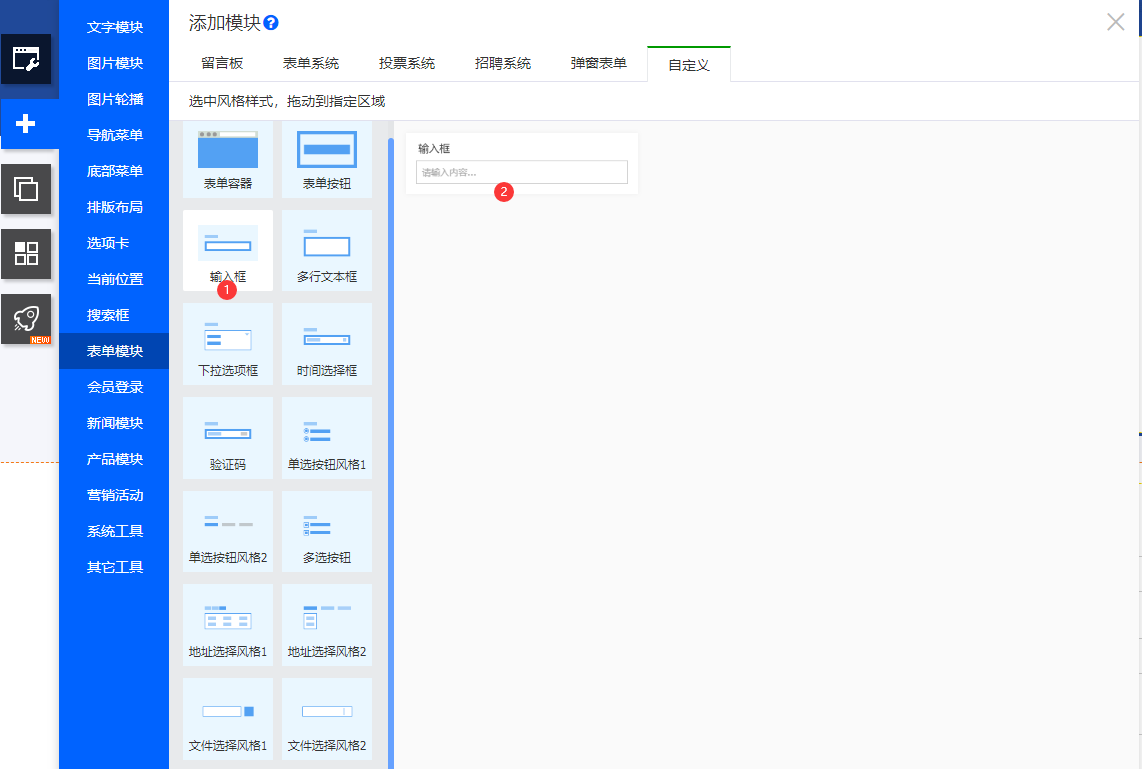
根据实际需求,添加表单需要的元素,如输入框/多行文本/下拉选择/文件上传等元素,(建议按照先后顺序一次性添加好需要的表单元素)如下图:

- 3
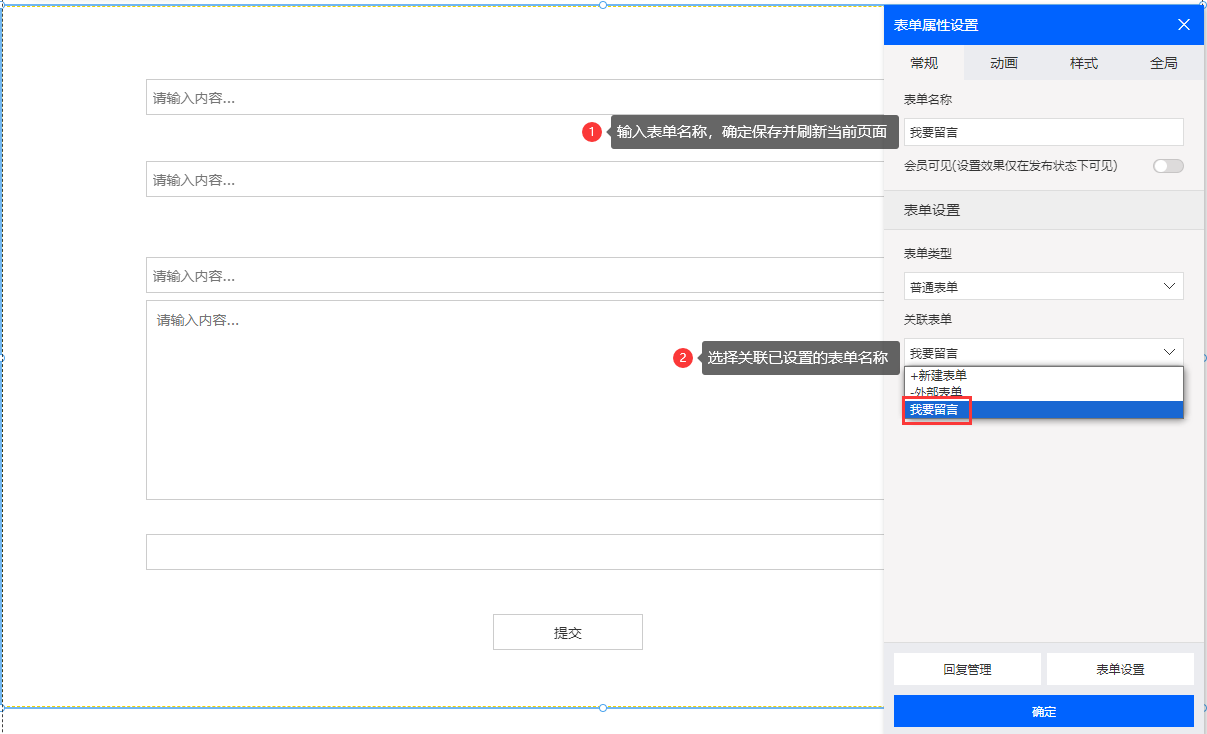
调整好表单容器的宽度/高度,鼠标右键设置表单容器,进入常规属性面板页面,设置好表单的名称,以及关联好新设置的表单名称,(设置表单名称后需保存刷新页面,才可以选择已创建的表单名称关联)如下图:

- 4
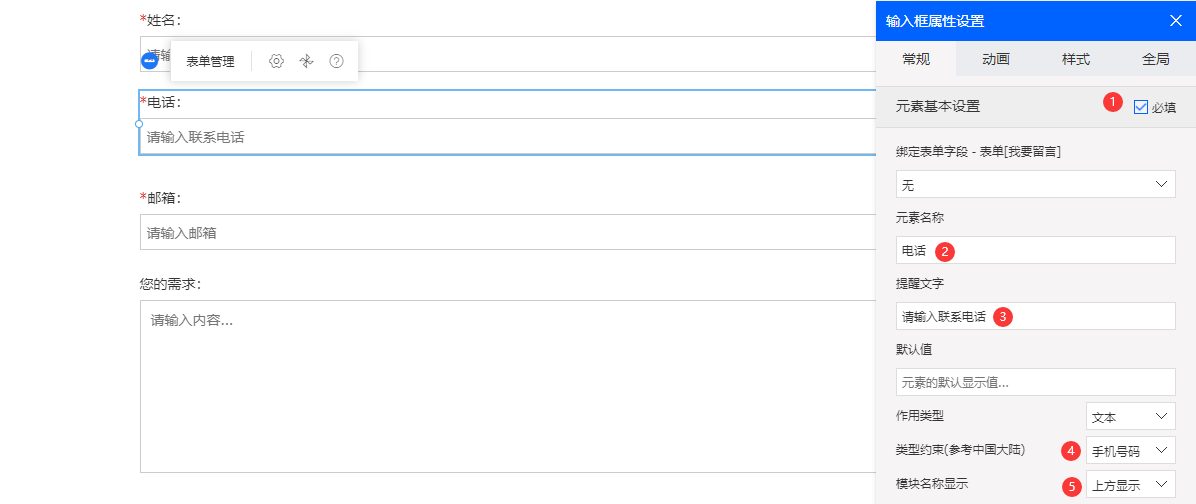
分别设置已添加的表单元素的基础属性,如是否必填/元素名称/提醒文字/约束类型/是否显示标题等,完成后进行保存,如下图:

- 5
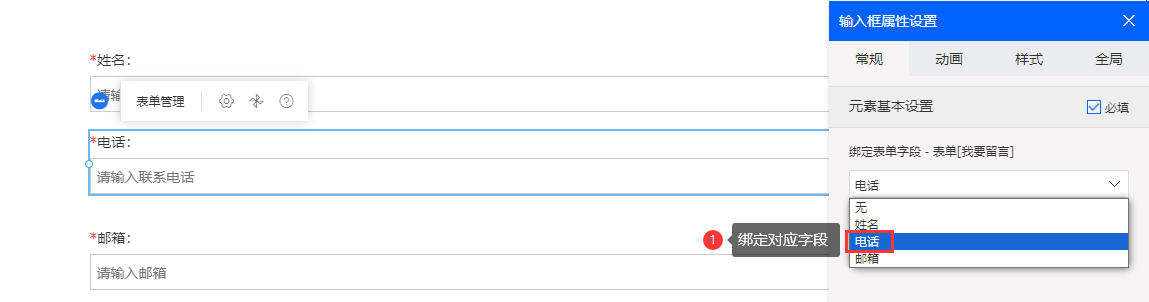
刷新页面,分别重新设置表单元素,选择绑定对应的表单字段,(需先设置表单元素名称保存刷新页面后,才能进行字段绑定)如下图:

- 6
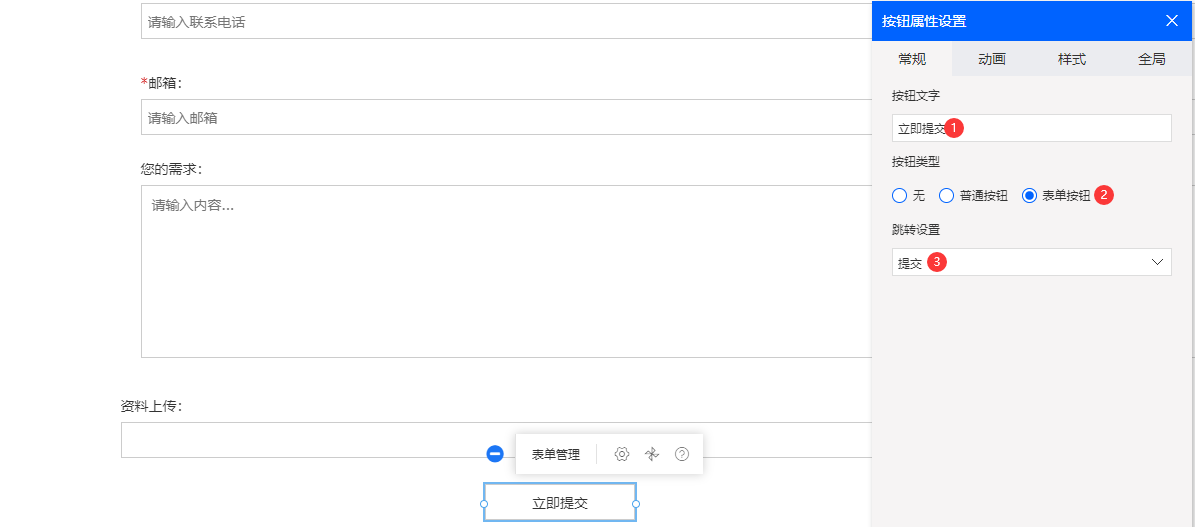
设置表单提交按钮,选择类型为表单提交类型,如下图(如不选择可能导致表单无法提交):

- 7
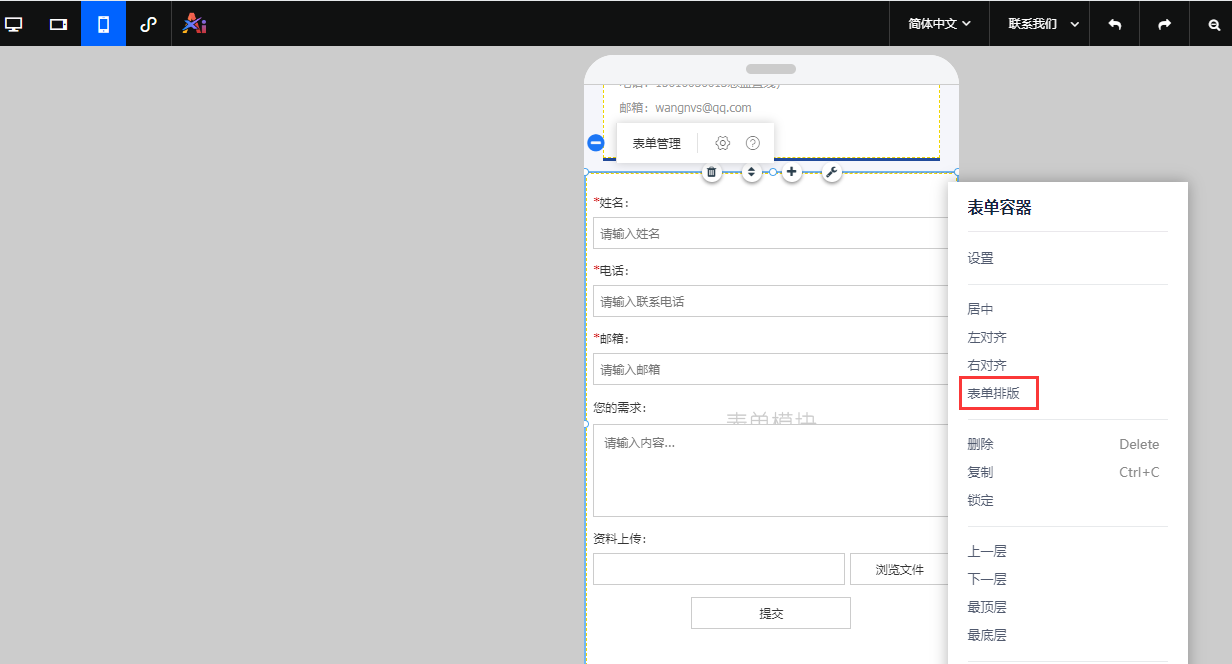
鼠标右键设置表单容器,选择【一键排版】可将已制作好的表单进行美化排版,如下图:

- 8
分别切换到平板/手机端,选择【一键排版】可单独进行排版,不影响电脑端,如下图:

- 9
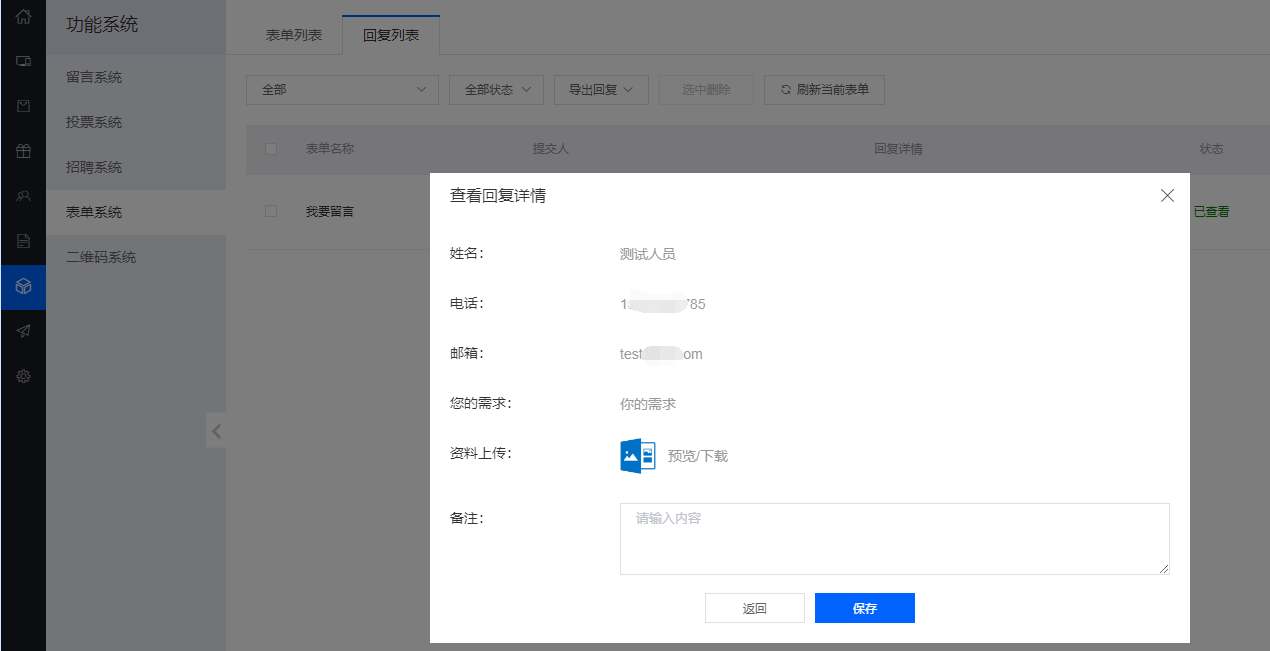
预览网站提交表单,管理员进入系统设置--表单系统--回复列表,即可查看已提交的表单,如下图:

- 10
注意事项:
1、表单选项自定义操作较为复杂,建议选择已制作好的留言/表单模块添加;
2、如关联表单名称失败,或绑定表单元素未生效,请刷新页面重新设置保存。

