如何添加自定义CSS/JS?
方法/步骤
- 1
如何添加局部自定义CSS/JS?
- 2
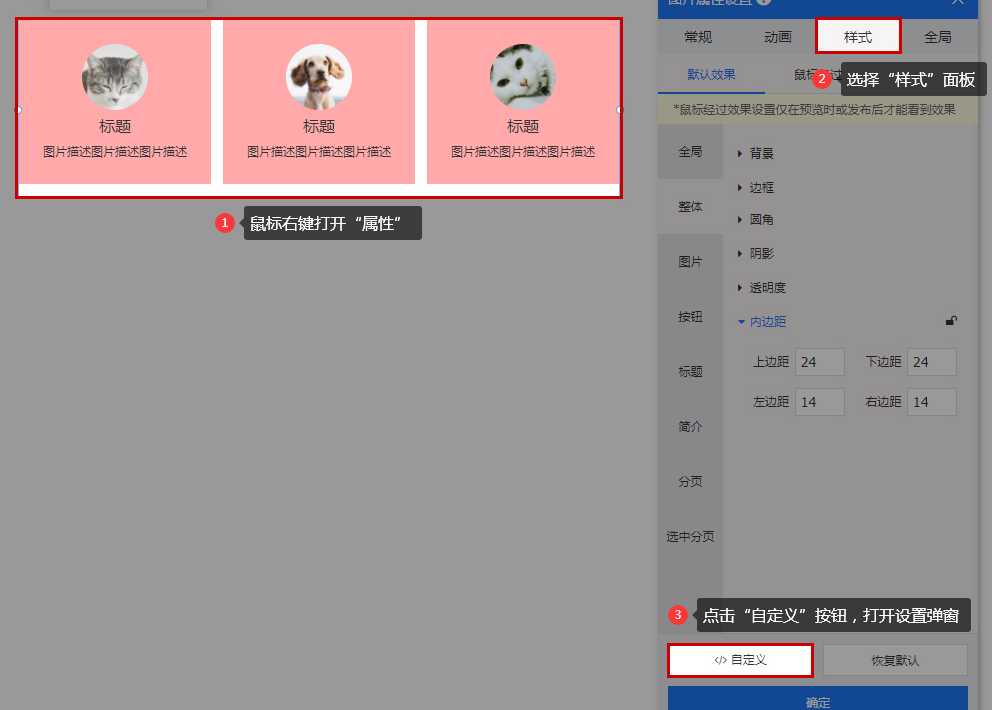
进入建站系统编辑页面,选择对应的模块/区域,右键打开"属性"--"样式"--"自定义",点击打开弹窗

- 3
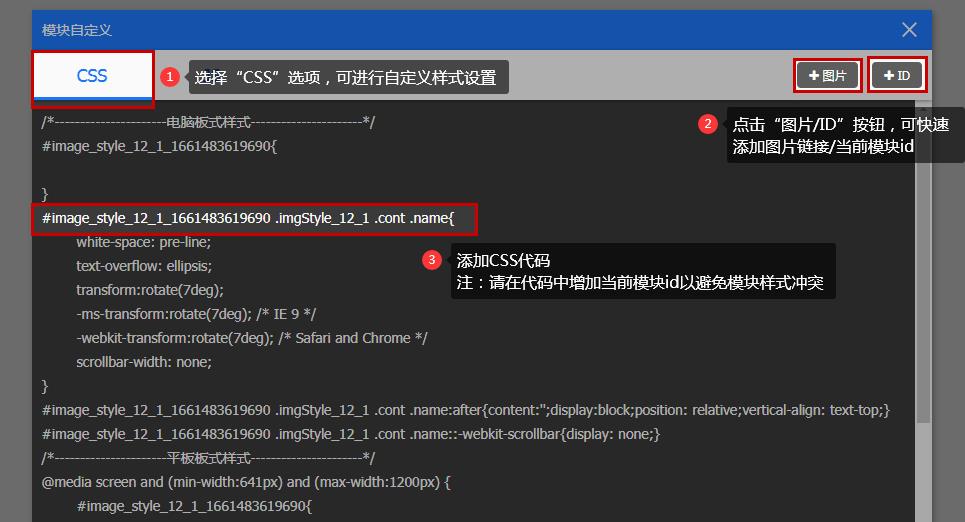
自定义CSS:选择“CSS”选项即可进行自定义CSS样式设置,注:请在选择器上加上当前模块id,以免样式冲突

- 4
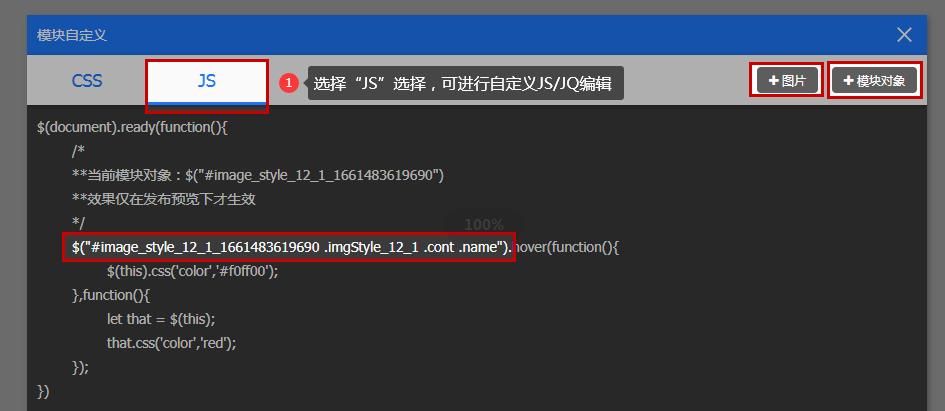
自定义JS:选择“JS”选项即可进行自定义JS/JQ编辑,注:请在选择器上加上当前模块id

- 5
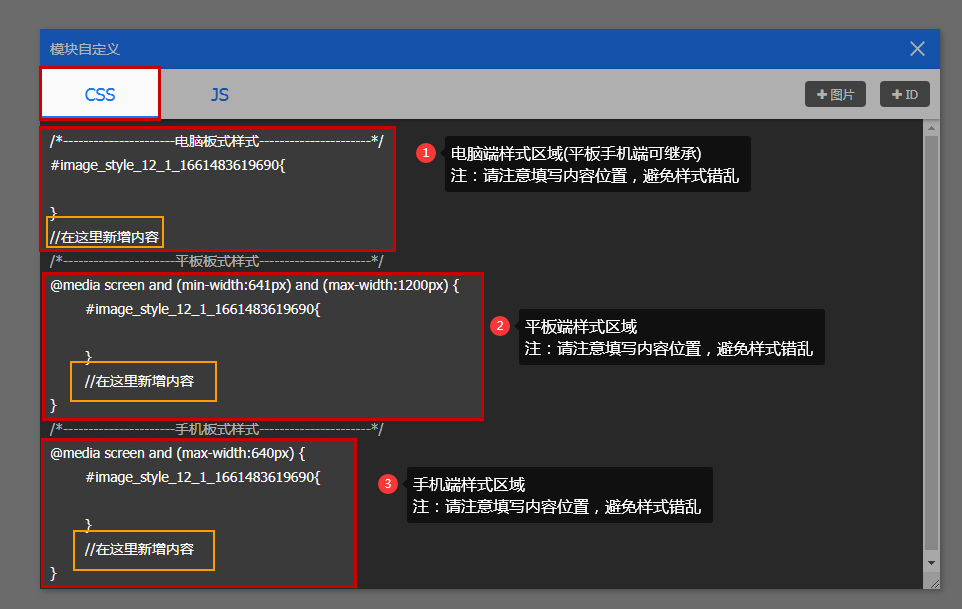
CSS代码填写位置,及对不同的媒体类型定义不同的CSS样式

- 6
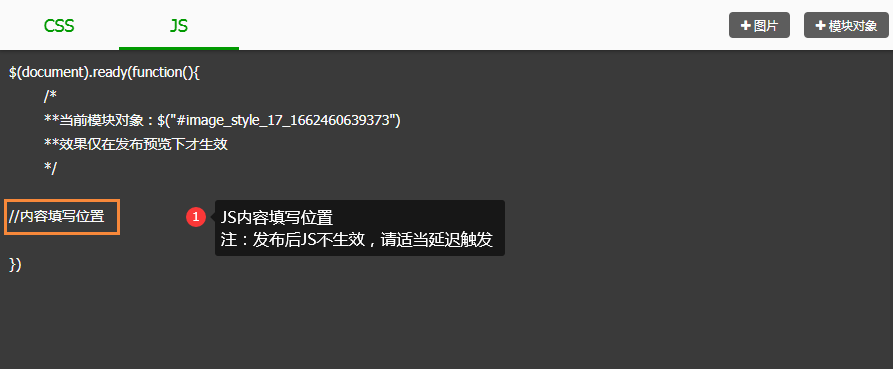
JS/JQ代码填写位置

- 7
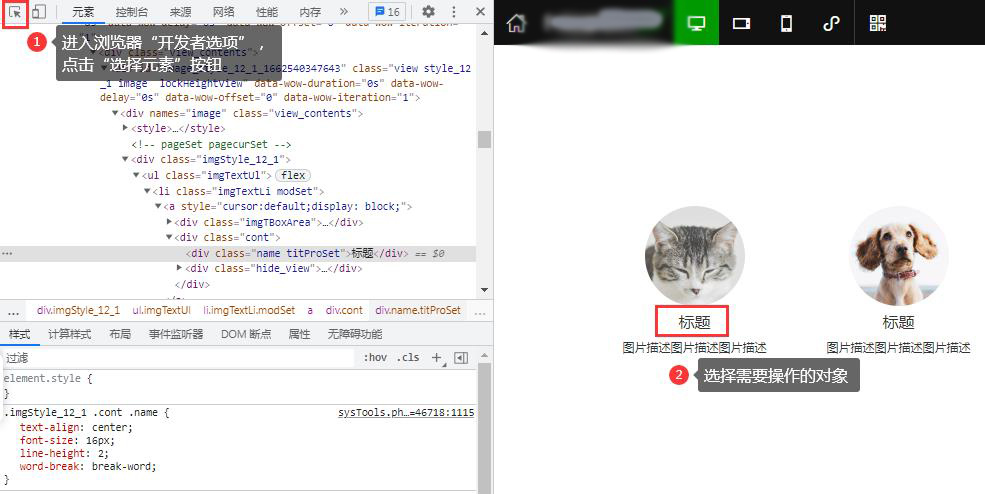
如何查看需要操作的元素对象的id/类名?

- 8
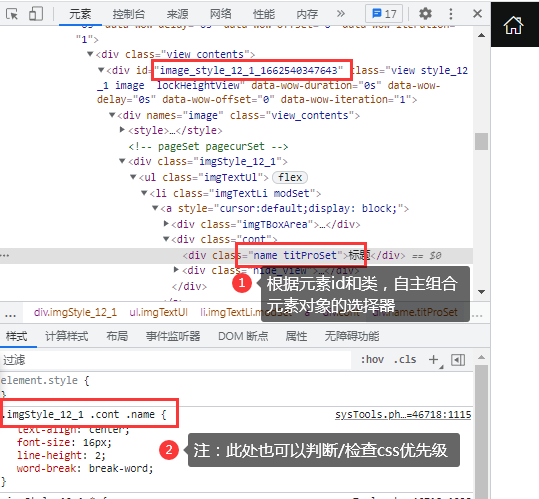
组合需要操作的元素对象的选择器及检查样式优先级

- 9
如何添加全局自定义CSS/JS?
- 10
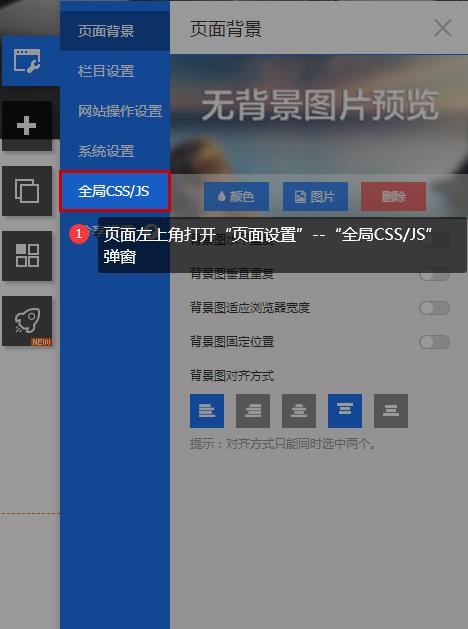
方法一:进入建站系统编辑页面,右上角选择“页面设置”--“全局CSS/JS”,点击打开弹窗,其他内容与局部CSS/JS相同

- 11
方法二:在共享头部/底部区域或模块上添加局部CSS/JS,即可共享到其他存在共享头部/底部的页面


